Trenduri in web-design 2021
La fel ca in moda si in domeniul web avem trenduri care apar si dispar in fiecare an. Hai sa vedem ce trenduri vor fi populare in web design in 2021.
Dark Mode
Dark Mode e tot mai popular in ultimii ani. Asta ma face sa cred ca si in 2021 vor exista o multime de aplicatii si website-uri care vor adauga aceasta optiune. Chiar daca am ignora faptul ca un website cu background negru ajuta ecranul sa consume mai putina energie (precum in studiile despre Google.com ce spun ca daca pagina ar fi neagra s-ar economisi peste 11 milioane de watti pe zi), nu putem ingora faptul ca un ecran mai putin luminat te ajuta sa nu fi afectat atat de mult de lumina albastra.
Paralax scroll
Si acest trend se pastreaza din anii trecuti dar e la fel de fresh. Aceste efecte devin din ce in ce mai complexe si nu se limiteaza doar la miscarea pe verticala. Totusi acest lucru poate sa fie daunator pentru anumiti useri din cauza faptului ca sunt prea multe elemente care se misca pe ecran. Recomand folosirea paralax-ului intr-o singura sectiune din pagina ta. Poti invata de aici cum sa creezi un efect paralax simplu.
Ilustratiile
Acest trend a explodat anul trecut si continua sa creasca si in acest an. Daca vrei sa te departezi de designul basic si standard in care afisezi doar text si poze, ilustratiile sunt o gura de aer proaspat. Nu e nevoie sa te pricepi la desen daca vrei sa folosesti ilustratii, pe Internet sunt o multime de resurse gratuite precum aceasta pe care am mai recomandat-o si in trecut.
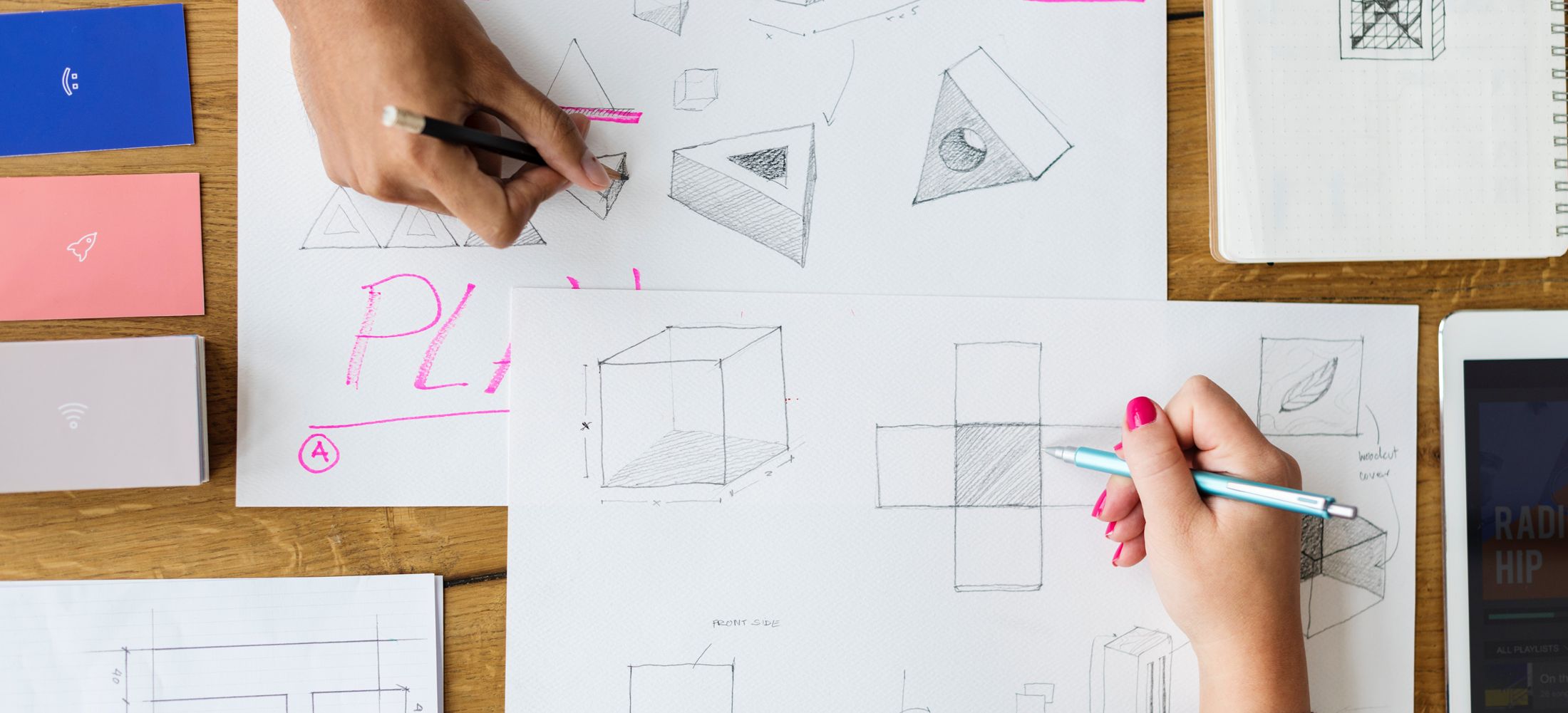
Elemente 3D
Avand in vedere progresul tehnologic care a avut loc pana acum (si aici ma refer la cresterea vitezei Internetului, cresterea puterii de calcul, a rezoluitiilor ecranelor etc), tot mai multi designer folosesc volume si elemente 3D. Adaugarea unor asemenea obiecte in pagina ofera o noua dimensiune si captiveaza user-ul facandu-l sa petreaca mai mult timp pe pagina ta, crescand astfel TimeOnPage care e o metrica utila in SEO. Daca vrei si tu sa adaugi elemente 3D in paginile tale, porneste de la video-ul meu despre libraria zdog.
Motion Interactivity
Adaugarea de elemente interactive in paginile tale va cucerii utilizatorii. Fie ca e vorba de micro-interactions, de animatii sau mici easter eggs, nu vei da gres cu motion interactivity. Din nou, la fel ca mai sus, nu trebuie sa exagerezi cu acest lucru pentru ca e posibil sa ai probleme pe partea pe performanta sau pur si simplu sa exasperezi userul.
Tu ce alte trenduri vezi in 2020? Lasa-mi-le in comentarii.