Robot: un framework util pentru testare automata si RPA
In lumea testarii automate exista foarte multe solutii de automatizare traduse in tool-uri, librarii si framework-uri care pot fi implementate in proiectele de productie ale companiilor de IT. Fiecare are particularitatile sale, avantaje specifice si ...
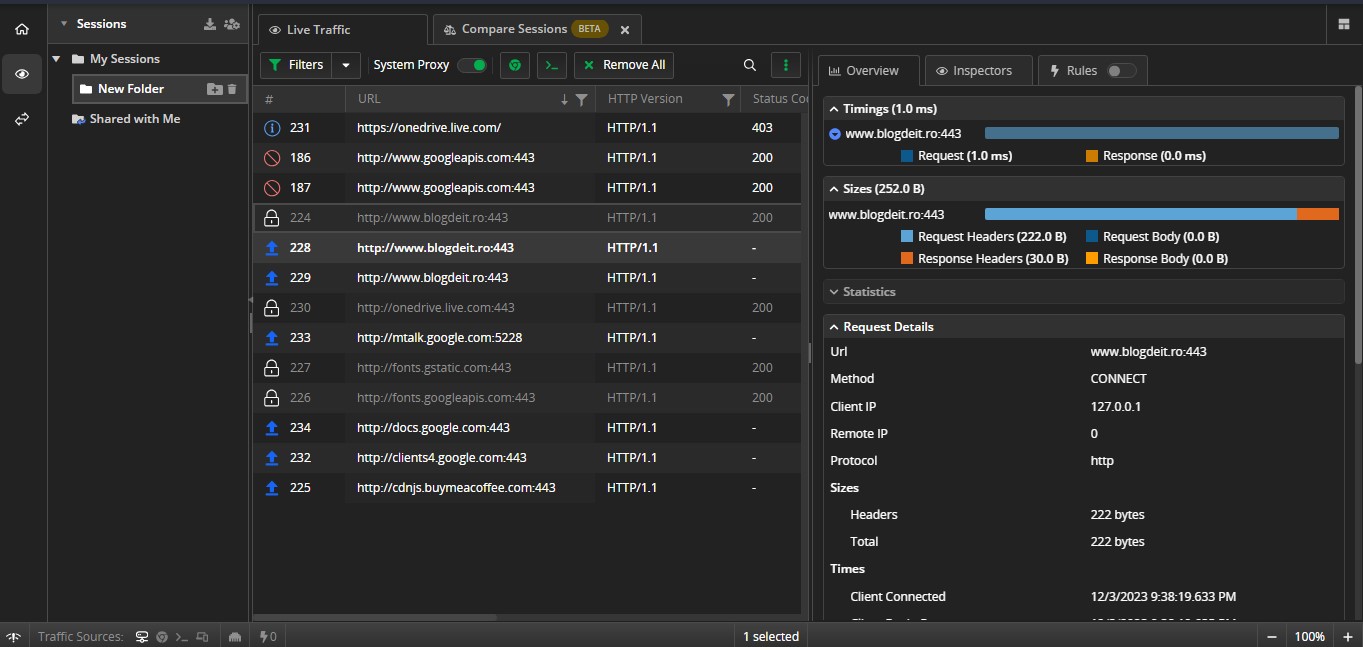
Fiddler – un DevTools pentru mobile si web
Procesul de testare al diferitelor aplicatii software este extrem de complex datorita faptului ca trebuie inspectate foarte multe detalii tehnice si non-tehnice, care ulterior se rasfrang asupra experientei utilizatorilor finali.
Pentru a testa cat mai in ...
Testarea de accesibilitate – altruismul produselor software
In modul cotidian, suntem obisnuiti cei mai multi dintre noi sa folosim majoritatea aplicatiilor si website-urilor fara nicio problema, accesandu-le perfect normal, dand click-uri, tastand orice fel de date si bucurandu-ne de intreaga experienta.
Aproape mai ...
BrowserStack – un tool versatil pentru testare web si mobile
Pentru a face fata complexitatii aplicatiilor software din ziua de astazi, este important sa avem la indemana instrumente de testare automata a lor cat mai utile si versatile din punct de vedere al functionalitatilor, pentru ...
Instrumente de testare pentru aplicatii de PC si mobile
Pe masura ce tehnologia a evoluat treptat de la lucruri simple spre sisteme tot mai avansate, si aplicatiile destinate publicului larg s-au diversificat destul de mult. Unele aplicatii sunt mai simple, altele realizeaza actiuni mai ...
123 Aha (001) – Pluginul Colorzilla
Azi in primul episod oficial de 123 Aha iti arat ce plugin de Chrome folosesc pentru a copia culori din website-urile pe care le vizitez. Pluginul Colorzilla imi face zilele mai usoare ajutandu-ma sa aflu ...
Price card
Price card (lista de preturi ) construit cu HTML si CSS + libraria Animate.css. Stilul este unul clean si flat.
Download
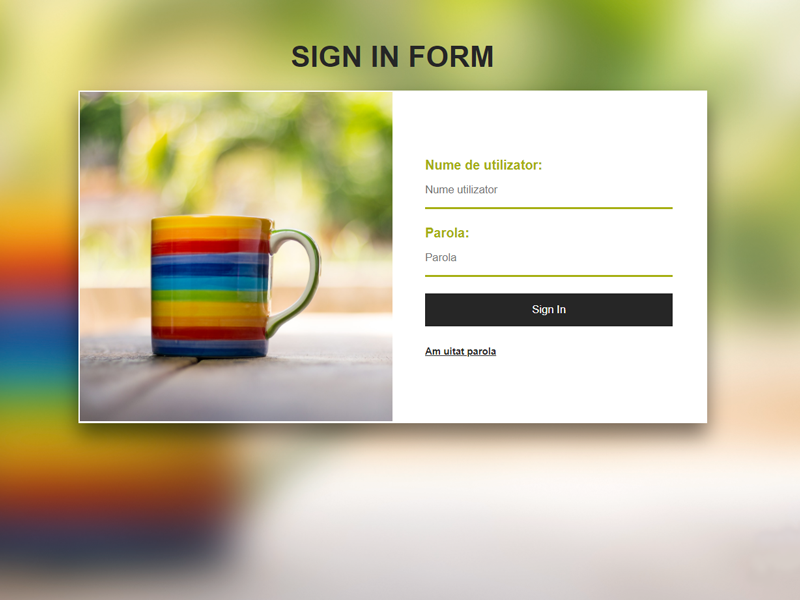
Template web de login
Template de login creat cu HTML si CSS, parțial Responsive, cu aspect simplu, clean si modern. Fotografia este inclusa.
Download
Coffee Cup animat
Animație web Full Responsive cu o ceașcă de cafea fierbinte, creată exclusiv cu HTML și CSS. Este special concepută pentru a fi folosită pentru pagini de așteptare, formulare/secțiuni de contact etc.
Download
Social Share Buttons – animated
Social Share Buttons Full Responsive cu animatie, facut exclusiv cu HTML si CSS. La mouse-over butonul de share are o rotatie spre dreapta care arata apoi 4 butoane social media. Acestea se pot schimba datorita ...