BrowserStack – un tool versatil pentru testare web si mobile
Pentru a face fata complexitatii aplicatiilor software din ziua de astazi, este important sa avem la indemana instrumente de testare automata a lor cat mai utile si versatile din punct de vedere al functionalitatilor, pentru a putea testa cat mai multe detalii in diverse moduri.
Dupa ce in trecut am discutat de framework-uri precum Playwright sau Cypress, astazi vom discuta despre un alt instrument de testare, si anume BrowserStack.

Ce este BrowserStack?
La fel ca multe alte tool-uri din aceasta sfera a testarii software, si BrowserStack este un instrument care ne poate fi de folos in acest scop. Mai exact, BrowserStack este o platforma web (pe care o putem accesa deci online) si unde avem la dispozitie mai multe functii pentru testarea aplicatiilor software.
Platforma a fost infiintata in 2011 in India de catre 2 developeri, Ritesh Arora si Nakul Aggarwal, cu scopul de a le permite altor programatori sa isi testeze in timp real website-urile pe Internet Explorer, principalul browser la acel moment.
In timp, platforma a evoluat ca servicii oferite, astazi deservind peste 50.000 de utilizatori, si fiind folosita de catre mari companii precum Microsoft, Cisco, Mastercard, Spotify, Discovery, Volvo si multe altele.
BrowserStack este construita pentru testarea aplicatiilor web si mobile, practic cele mai folosite platforme de catre majoritatea oamenilor astazi. Aceasta prezinta mai multe servicii pentru testare, diferite ca scop si functionalitate, in functie de ce avem nevoie.

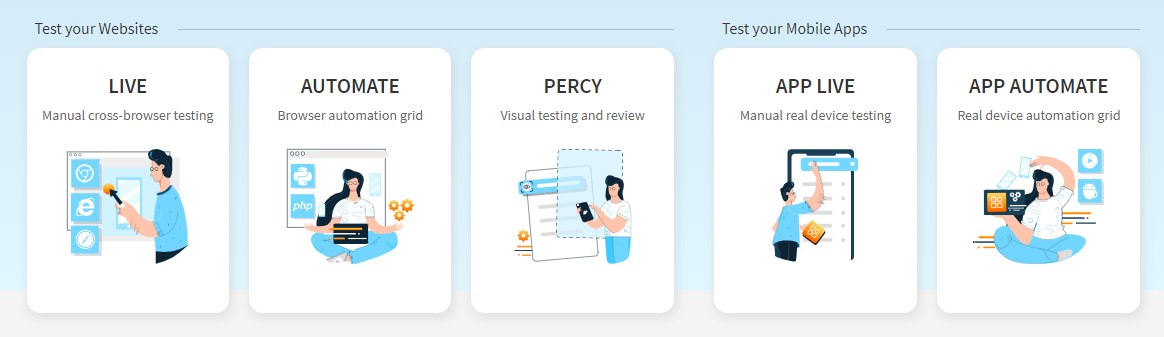
Pentru partea de testare a aplicatiilor web, BrowserStack pune la dispozitie optiunea Live pentru testarea incrucisata pe mai multe browsere, testarea automata pe un anumit navigator la alegere (Automate) sau optiunea de testare vizuala (Percy).
Pentru partea de testare a aplicatiilor mobile, exista optiunea App Live unde poti accesa in cloud un anumit tip de telefon cu anumite setari tehnice pentru a vedea in timp real cum se comporta aplicatia mobile, si App Automate pentru partea de automatizare a testarii mobile.
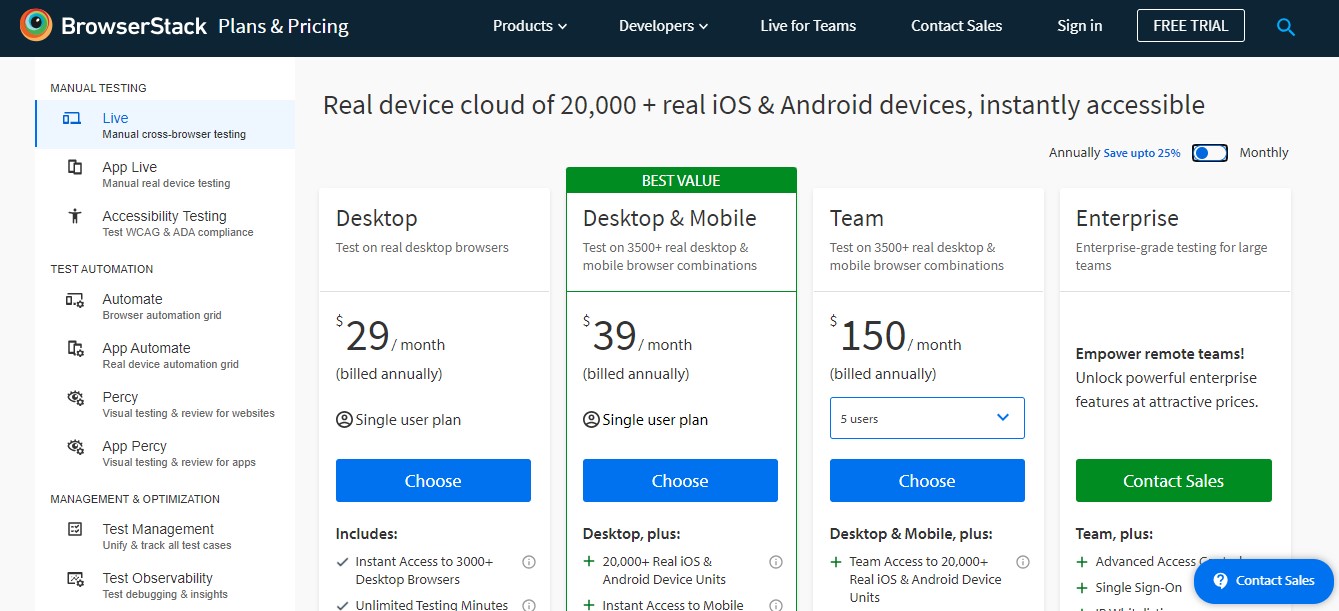
BrowserStack este in esenta un serviciu contra cost, preturile variind de la 29 dolari/ luna, pana la 150 dolari, sau in functie de un pret negociat pentru companii mari (Enterprise).

Pentru exersatul personal exista insa varianta gratuita de Free Account, unde putem accesa o parte din serviciile platformei, dar intr-un mod conditionat de timp si incercari.
Setup si utilizare
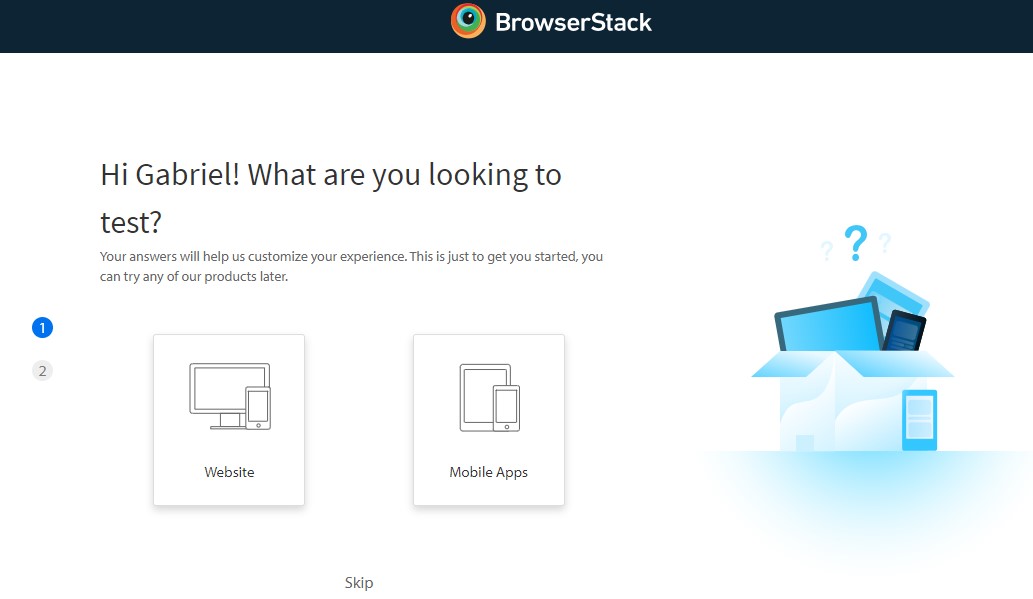
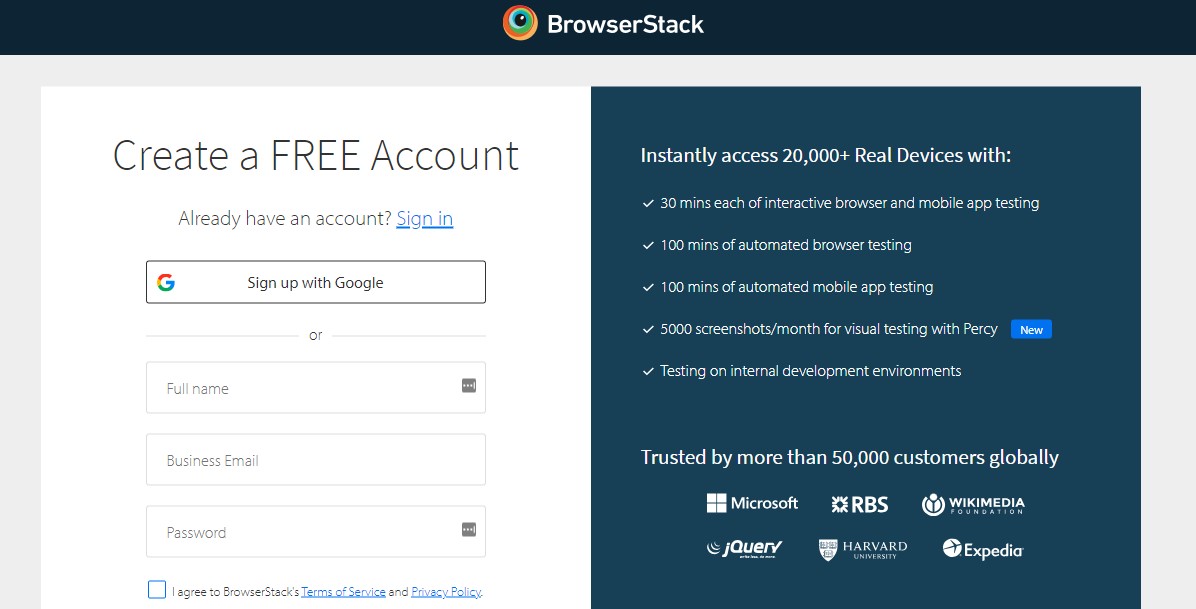
Pentru a folosi platforma de testare software BrowserStack, primul pas este sa ne facem un cont cu o adresa de email, un nume si o parola. Daca nu vrem (cel mai probabil) sa platim subscriptia lunara, atunci optam pentru varianta de a crea un cont gratuit.

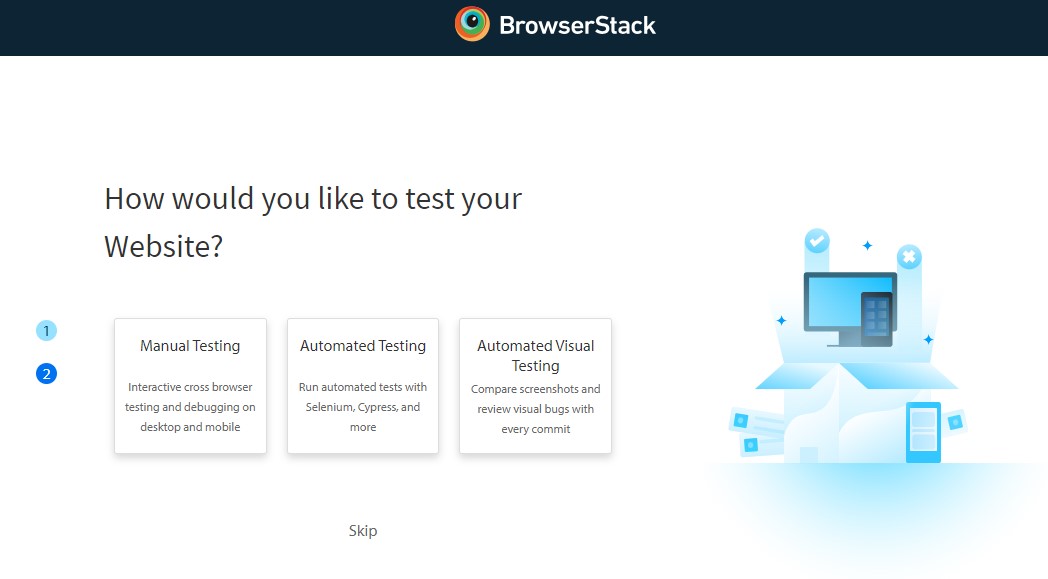
Dupa ce ne-am creat contul si am intrat in el, va trebui sa alegem ce aplicatii vom testa, de tip web sau mobile, iar apoi serviciul concret pe care vrem sa il folosim. Pentru ajutor, exista documentatia lor tehnica destul de cuprinzatoare.
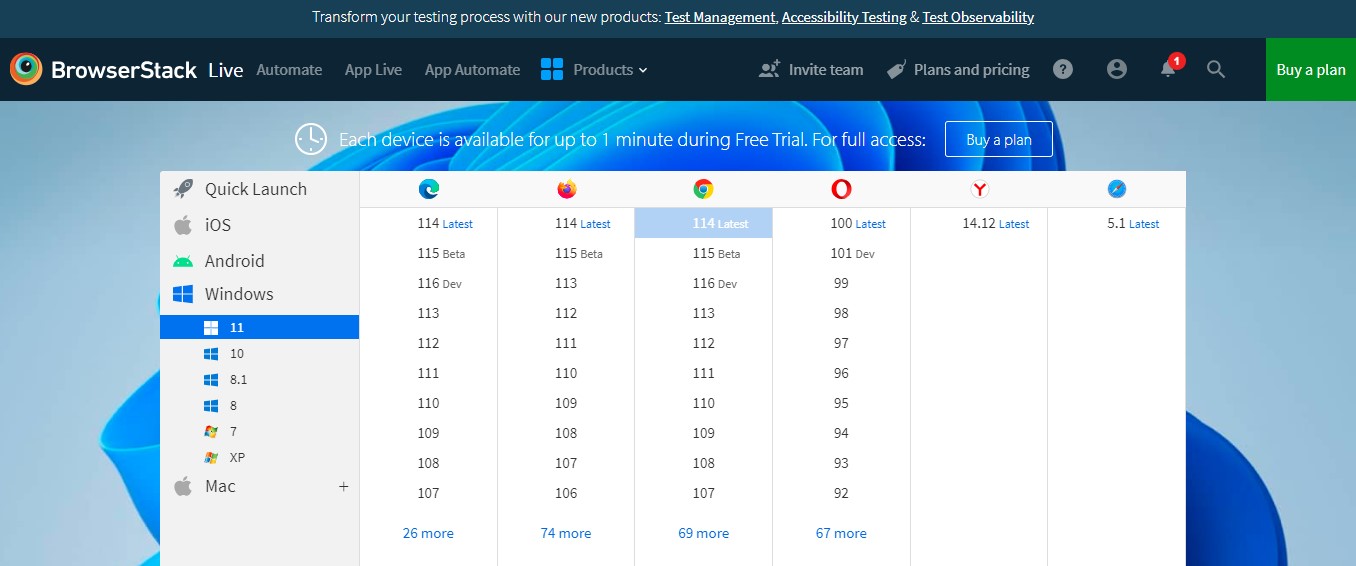
Vom fi redirectionati la pagina principala cu toate optiunile tehnice (Dashboard) pe care putem sa le folosim, si din care putem alege ce ne place. Eu am optat initial pentru Manual Live Testing, astfel incat sa aleg un site pe care sa il testez pe un anumit browser.

Aici am selectat Microsoft Edge versiunea 114 pe Windows 11 si am accesat site-ul www.blogdeit.ro. Astfel, accesarea se face destul de usor, pe mai multe navigatoare cunoscute, si este o optiune buna pentru testare. Din pacate, in versiunea gratuita ne este permis doar 1 minut de testare pe fiecare versiune de browser, deci extrem de putin timp.
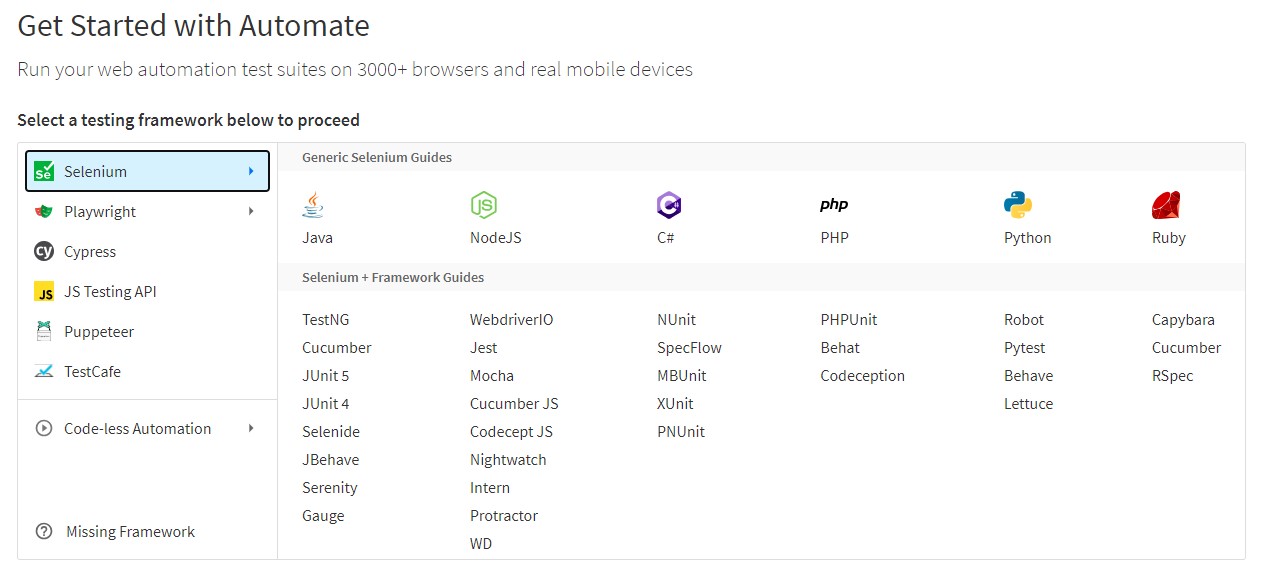
La partea de testare automata, avantajul major oferit de BrowserStack este versatilitatea sa: testarea automata poate fi integrata cu aproape orice framework cunoscut din aceasta sfera, precum WebdriverIO, Cypress, Playwright, Selenium, Puppeteer sau alte optiuni precum cod de JavaScript pentru partea de testare API.

Daca de exemplu alegem Cypress pentru automatizare, atunci trebuie sa rulam in terminalul nostru o comanda speciala care sa permita comunicarea dintre BrowserStack si Cypress. Pasii ulteriori sunt descrisi in documentatia oferita de platforma (care difera de la un framework de automatizare la altul).
Si aici exista limitari in numarul de teste pe care il putem face, pentru ca avem cont gratuit si nu un abonament platit.
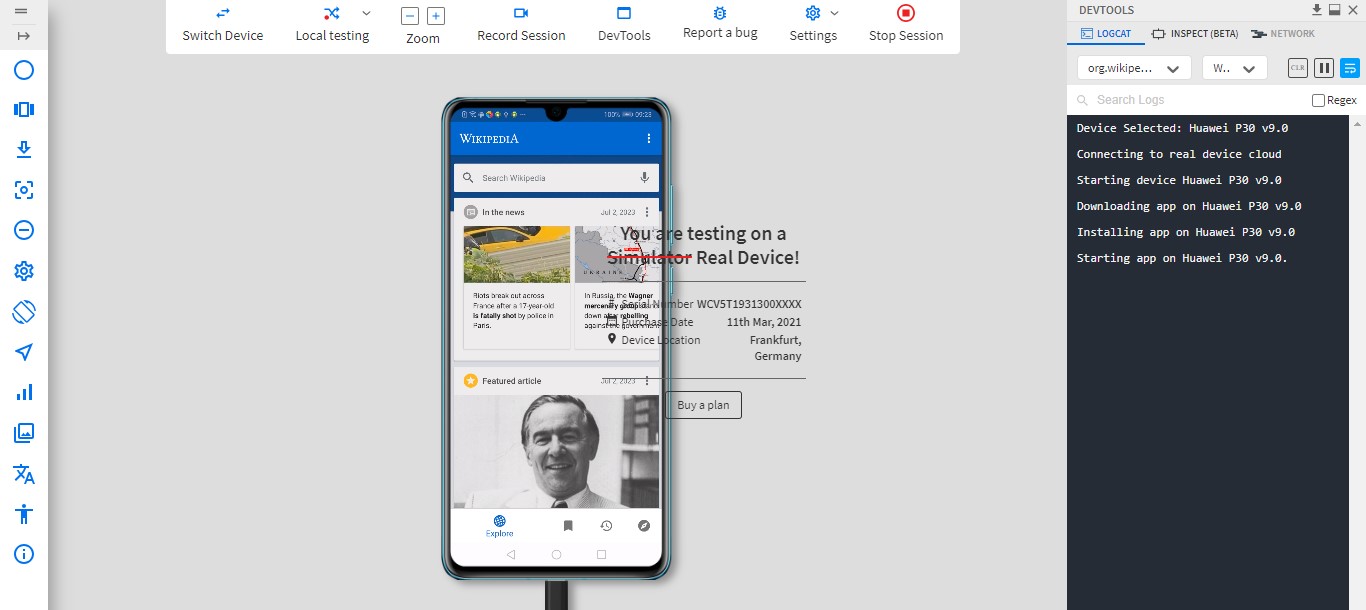
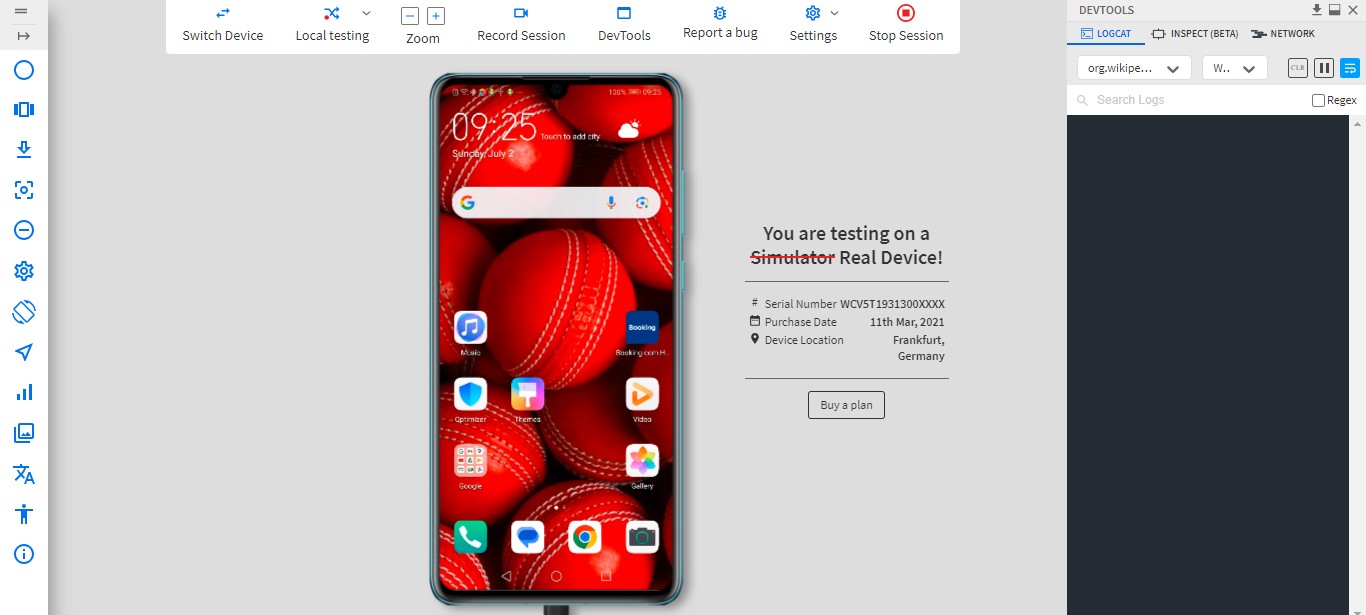
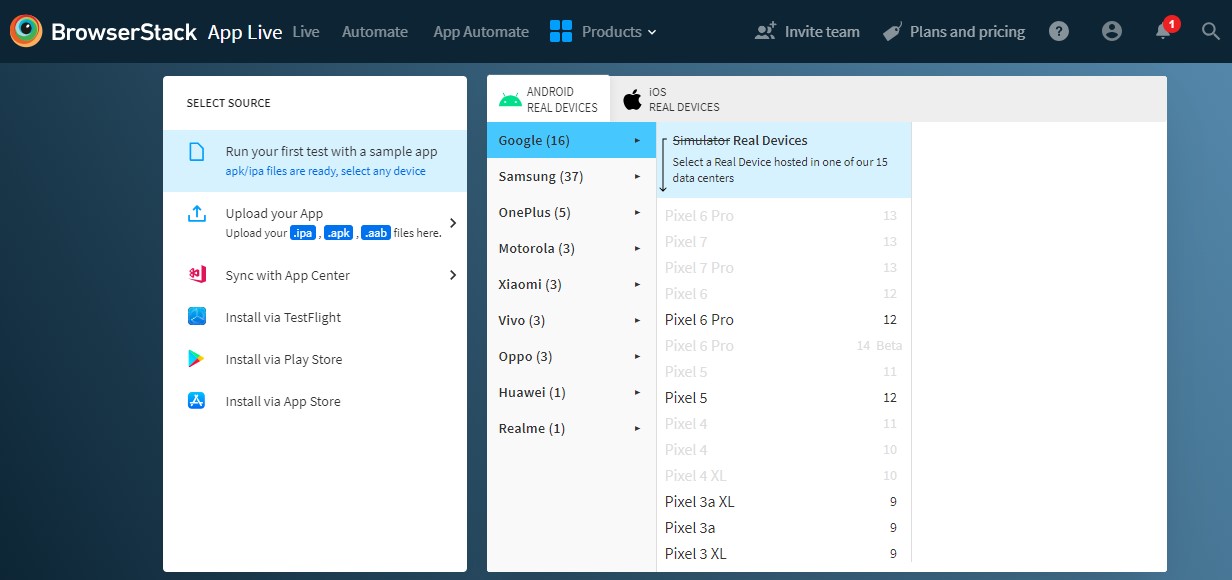
La partea de testare mobile, am incercat App Live, unde ne putem configura in cloud cu ajutorul BrowserStack propriul nostru device pe care sa testam intr-un mod cat mai realist aplicatiile de mobile.

Desigur, si aici exista restrictii de folosire pentru contul gratuit, fiind limitati la 2 minute pentru fiecare tip de dispozitiv virtual, plus faptul ca unele versiuni de Android sau IOS nu sunt disponibile pentru configurarea device-ului nostru pentru testare.
De exemplu, eu am selectat modelul Huawei P30 cu Android 9, iar configurarea aduce exact cu modelul din realitate, fiind o simulare verosimila a acestui tip de telefon pe care putem testa. Pe langa aceste configurari, putem opta pentru instalarea aditionala a altor aplicatii care sa ne ajute sa instalam produsele testate, precum magazinele Google Play si App Store.
Puncte tari si puncte slabe
Dupa ce am vazut ce este si cum se foloseste BrowserStack, trebuie mentionate care sunt principalele sale avantaje, dar si dezavantaje, pentru a intelege mai bine acest tool.
Primul si cel mai important avantaj este versatilitatea oferita de BrowserStack. Aceasta platforma ofera atat partea de suport pentru testarea manuala a aplicatiilor web si mobile, cat si pentru testarea lor automata cu o diversitate de framework-uri precum WebdriverIO, Cypress, Selenium sau Playwright.
Al doilea avantaj este acela ca platforma celor de la BrowserStack este destul de intuitiva, si poate fi folosita destul de usor de cineva care nu o cunoaste inca suficient de bine, partea de UX fiind bine calibrata.
Diversitatea functionalitatilor de testare si modul extrem de configurabil al dispozitivelor de suport a testarii in cloud constituie un alt punct forte pentru BrowserStack. In special testarea mobile este mult mai usor de realizat astfel, putand instala aplicatia pe un device virtual, iar rezultatele sa fie cat mai precise si diversificate sub raport tehnic.
BrowserStack poate realiza o multitudine de teste, de la cele sub raport functional, la cele de UI (vizuale), regresie, accesibilitate sau compatibilitate, fiind si acesta un aspect pozitiv.
Printre dezavantaje, probabil cel mai vizibil este acela al limitarilor de timp si incercari impuse de folosirea contului gratuit. Alternativa care ar permite folosirea la maximum a capacitatilor platformei este platirea unei subscriptii, care nu este neaparat mica pentru o simpla persoana ce vrea doar sa exerseze partea de testare.
Insa nu trebuie sa uitam ca BrowserStack este un business, si aceasta e strategia lor de afaceri. Pentru cei care sunt angajati, poate fi un instrument util de testare pentru companiile care prezinta aplicatii web/ mobile in diferite domenii (IT, bancar, automotive etc.).
De asemenea, in unele momente mai exista situatii de functionare lenta (lag) mai ales pe la partea de testare mobile, insa nu intr-un mod extrem de deranjant.
Concluzii
In incheiere, BrowserStack reprezinta o platforma online pentru realizarea testarii manuale sau automate foarte eficienta pentru aplicatiile web si mobile. Aceasta prezinta multe functii interesante si utile, asigurand o gama mare de teste ce pot fi efectuate pe produsele software.
De asemenea, acest tool permite integrarea a numeroase alte aplicatii de testare si framework-uri precum Jira, Slack, Cypress, Playwright sau Appium, motiv pentru care poate fi o alegere buna daca vrem sa exersam testarea live a unor site-uri sau aplicatii mobile, ori daca o folosim intr-un mediu profesional de testare.
Surse consultate si aditionale
1. Site-ul oficial BrowserStack
2. Conturile oficiale de Facebook, Youtube, LinkedIn si blogul lor
3. Documentatia tehnica generala pentru BrowserStack
4. Cine sunt clientii BrowserStack
5. Cum rulezi teste automate de Cypress in BrowserStack
6. Tutorial oferit de BrowserStack + alt tutorial general de utilizare a platformei
7. Sursa pentru logo-ul din cover.