Ce reprezinta GraphQL APIs?
Pentru a putea functiona intr-un mod cat mai adecvat si sa satisfaca logica de business pentru clienti, aplicatiile software trebuie sa aiba in constructia lor anumite API-uri. Abreviat de la application progamming interface, acest element tehnic este legatura centrala care asigura conexiunea dintre bazele de date, de unde preiau anumite informatii si le livreaza corect si in timp util clientilor in interfata de utilizare, asigurata de front-end.
Ca aproape orice componenta tehnica, si API-urile pot fi construite in mai multe moduri. Unul dintre aceste moduri este GraphQL, o alternativa cunoscuta la protocolul REST API.
Ce este GraphQL?
Propriu-zis, GraphQL este un limbaj de interogare folosit pentru a apela API-urile si a le folosi datele livrate in cadrul aplicatiilor software. Totodata, GraphQL are si o componenta de runtime, prin care ”interpreteaza” si livreaza mai departe datele aduse de API.
Tradus intr-un mod ceva mai simplu, tehnologia GraphQL permite sa apelam (sa aducem) prin intermediul unui API anumite date, doar pe cele care ne intereseaza in mod concret. Procesul este unul destul de direct si mult simplificat decat daca am cere absolut toate datele pe care un API (asa cum este el construit) le-ar putea livra.
Limbajul GraphQL a fost dezvoltat initial de catre Facebook (actuala companie Meta) si lansat initial in anul 2012. Ulterior, in 2015 GraphQL a devenit un proiect open-source, beneficiind astfel de sprijinul direct si nemijlocit al unei intregi comunitati care l-a dezvoltat in mod continuu.
Astazi, GraphQL este o tehnologie solida si stabila, folosita atat in proiecte mai mici, cat si in proiecte mari, de tip enterprise, adoptata de numeroase companii din domeniul IT&C precum Facebook, GitHub, Pinterest, Shopify sau PayPal.

Diferente GraphQL vs. REST API
Probabil cel mai usor mod de a intelege ce este si cum functioneaza GraphQL este sa il privim comparativ cu celalalt tip extrem de cunoscut si raspandit de arhitectura a API-urilor, si anume REST API (abreviere de la REpresentational State Transfer).
Un API care respecta protocolul REST este organizat in endpoint-uri, de genul website.com/api/get_user?id=3&country=RO. Acestea sunt canalele de comunicare prin care utilizatorul care a facut un request cu ajutorul acelui endpoint al API-ului, primeste un raspuns (response). In acest caz, ”id” si ”country” sunt parametrii acelui endpoint, in baza caruia este livrat raspunsul catre client.
Deci un REST API se bazeaza pe o structura de mai multe endpoints, fiecare cu parametri specifici (sau comuni, depinde), si pe baza tuturor parametrilor este livrat raspunsul la requestul facut de utilizator.
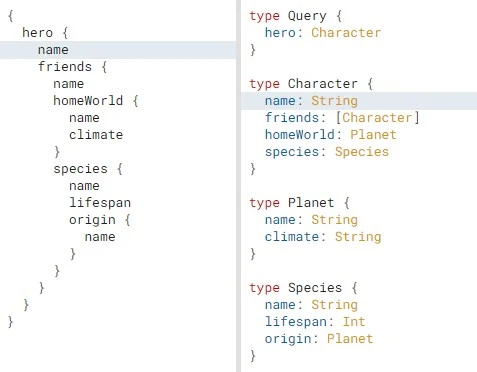
Prin comparatie, un GraphQL API nu este structurat in endpoint-uri, ci in subunitati denumite tipuri (types) si campuri (fields). Astfel, toate datele sunt organizate oarecum intr-un singur endpoint (structura generala in sine), care cuprinde toate tipurile de date pe care acel API le poate livra.

Diferenta esentiala consta insa in faptul ca prin GraphQL, API-ul ne poate livra doar anumite date, exact ceea ce ne intereseaza, nu toate datele pe care acel API le poate cuprinde. Dupa cum se poate observa in imaginea de mai sus, avem type-urile precum ”Query”, ”Character”, ”Planet” sau ”Species”, si fiecare e caracterizat de anumite field-uri (name, friends, homeWorld etc.).
Datele pot fi in acest caz cerute secvential, nu toate de la toate type-urile. Mai precis, putem alege prin acest GraphQL API sa ne fie livrate (noua sau unui client) doar caracterul eroului, numele sau, numele planetei si numele speciei, fara sa ne intereseze celelalte filed-uri cu informatii.
Astfel, cele mai importante deosebiri intre un REST API si GraphQL API sunt date de natura lor (protocol / limbaj de interogare cu componenta de runtime), structura (endpoint-uri / types si fields), si flexibilitate in apelarea datelor (total / cele necesare fara altele aditionale).
Cum ne ajuta GraphQL?
Dupa cum am vazut anterior, limbajul GraphQL a fost implementat si a avut succes datorita faptului ca este o tehnologie extrem de flexibila si permisiva, care ajuta la sortarea datelor ce pot fi trimise cand se fac request-uri.
In multe cazuri care depind desigur de natura tehnica a proiectului respectiv, GraphQL APIs ne ajuta in a eficientiza procesul prin care clientul (utilizatorul final) primeste informatiile pe care le cere in cadrul aplicatiei software respective.
Viteza cu care sunt livrate datele este si ea semnificativ imbunatatita, ajutand la o satisfacere mai mare a modului in care userii primesc anumite informatii, acest element facand de multe ori (dar nu neaparat singur) diferenta intre produsele software.
Folosirea si testarea GraphQL APIs
Exista numeroase tool-uri dezvoltate dedicate (ca un business) sau intern de anumite companii prin care se pot accesa si folosi API-urile de tip GraphQL.
Partea ce tine de apelarea unui astfel de API prin care sa fie aduse doar anumite date se poate face prin mai multe metode. Putem folosi o librarie de client GraphQL precum Apollo Client pentru JavaScript sau graphql-java pentru limbajul Java; se poate folosi un client/ o aplicatie bazata pe REST, iar aici cel mai cunoscut exemplu este Postman, unde se pot organiza colectii de GraphQL API pentru apelare si ulterior testare.
Apelarea API-urilor de tip GraphQL se mai poate fae si prin linie de comanda intr-un tool asemanator cu un terminal, precum Curl sau HTTPie, ori cu ajutorul unor instrumente web-based, accesate usor din browser, de unde se pot interoga aceste API-uri, precum GraphiQL sau GraphQL Playground.
Testarea API-urilor cu specific GraphQL are drept scopuri principale interogarea bazei de date spre si dinspre care acel GraphQL API livreaza datele, aici verificandu-se corectitudinea acestor flow-uri de informatii; validarea schemei (structurii) acelui API, prin care sunt vizate tipurile si campurile sale, daca respecta designul initial.
Se verifica de asemenea corectitudinea si integritatea datelor livrate, daca intr-un flow mai complex nu se pierde nimic pe drum pana la client; si desigur partea de performanta, viteza de procesare a acelui API. Desigur, testarea unui API (in general, nu numai GraphQL) este foarte complexa, si vizeaza multiple aspecte, chiar si securitatea datelor acestora.
Printre cele mai folosite instrumente pentru testarea de GraphQL APIs se numara EasyGraphQL (o librarie JavaScript dedicata pentru GraphQL), The Katalon Platform (o platforma web ce asigura integrare multivariata cu alte tool-uri, axata pe APIs), Rest Assured (asemanator cu EasyGraphQL, e tot o librarie doar ca foloseste Java), sau diferiti clienti pentru aceste componente tehnice, cel mai cunoscut fiind Postman.
Acesta din urma are avantajul de a fi extrem de versatil si prin intermediul sau se pot testa atat manual cat si automat GraphQL APIs. Postman are atat varianta desktop, cat si web.
Concluzii
In incheiere, GraphQL este o tehnologie relativ noua, aparuta in 2012, care reprezinta un limbaj de interogare rapid, organizat si foarte eficient a API-urilor. Prin intermediul unui GraphQL API sunt trimise catre userul care a facut acel request doar datele necesare, fara alte lucruri suplimentare, ceea ce se traduce printr-un plus de eficienta, viteza sporita si calitate finala a produsului software respectiv.
Deoarece GraphQL API sunt destul de raspandite, cunostintele despre acestea, precum si modurile in care pot fi accesate si testate sunt mai mult decat apreciate, pentru acestea existand numeroase surse de documentare si instrumente ajutatoare. Inclusiv cariera de QA poate fi impulsionata de aceste cunostinte suplimentare, la un job real.
Surse consultate si aditionale
Site-ul GraphQL cu detalii tehnice si exemple
Bune practici legate de GraphQL
Repo-ul de pe GitHub legat de GraphQL si documentatia acestuia
Cursuri de invatare oferite de GraphQL
Tutorial de GraphQL de la freeCodeCamp.org
Despre testarea de API-uri GraphQL
Testarea de securitate a unor GraphQL APIs
Sursa pentru imaginea de cover a articolului: Wikimedia.org