Testarea UI, sau de ce butonul verde e de fapt rosu
In general, cand un produs software ajunge in faza de testare a ciclului sau de dezvoltare, cei din departamentele de QA realizeaza mai multe tipuri de testare pe diferite nise, aspecte si caracteristici care vizeaza acel produs in intregimea sa. Scopul este acela de a asigura o verificare cat mai amanuntita si de a imbunatati calitatea sa finala prin raportarea si solutionarea defectelor.
In mod aproape evident, exista foarte multe tipuri de testare dupa destule criterii diferite: functionala, non-functionala, White Box sau Black Box, sau care se centreaza pe anumite aspecte-cheie ale aplicatiei, precum testarea API-ului sau a securitatii. Din aceasta multitudine, un rol important si in destule cazuri trecuta usor cu vederea este testarea interfetei de utilizare (UI Testing).
Ce este testarea UI?
Testarea UI este acel tip de verificare a detaliilor dintr-un produs software care tin de elementele directe cu care interactioneaza utilizatorul, la acele detalii „de finete” care asigura o calitate cat mai mare a interactiunii dintre client si aplicatie. Mai concret, UI testing se refera la testarea design-ului si a functionalitatii elementelor grafice, la estetica generala a produsului final si daca acestea corespund cu nevoile clientului, pentru a asigura o experienta de utilizare cat mai buna.
Acest tip de testare este la fel de important ca oricare alt tip de testare functionala, tehnica sau de interactiune cu aplicatia, deoarece vizeaza exact acele elemente de care ne putem ciocni cand intram prima data pe un website, de exemplu. Modul in care arata acesta, daca este ingrijit si are o paleta de culori uniforma, care sa ne ajute sa distingem elementele din el si sa ne dam seama cat mai intuitiv cum sa navigam in el sunt toate aspecte semnificative, deloc de neglijat in orice situatie.
Testarea UI mai este numita in unele cazuri si GUI testing (de la Graphical User Interface), desi exista mai multe opinii care le separa pe cele doua in tipuri diferite, dar cu asemanari; depinde cat de detaliat vrem sa mergem cu clasificarile si tipologiile de testare. Pe langa aceasta, exista mai multe subtipuri ale acestui tip de testare care vizeaza intr-un mod mai specific anumite aspecte din cadrul aplicatiei pe care o supunem verificarii QA. In continuare voi prezenta pe scurt cateva dintre acestea.
Testarea accesibilitati (Accessibility Testing)
Atunci cand realizam testarea caracteristicilor de accesibilitate ale unui soft, ne referim la faptul ca testam aplicatia astfel incat sa vedem daca ea poate fi folosita cat mai usor de catre persoanele care sufera de anumite dizabilitati. In acest sens vorbim de persoane care nu au un auz foarte bun, carora le lipseste un membru superior sau ambele si atunci trebuie sa manevreze vocal acea aplicatie, au o varsta mai inaintata sau au o deficienta de vedere in a deosebi anumite culori, si lista poate continua.
Titlul articolului este chiar o trimitere la persoanele care sufera de daltonism, si pentru care trebuie gandita o schema de culori care sa fie cat mai usor de distins de catre acestea, deoarece verdele nu se poate deosebi de rosu in acest caz. E un caz destul de usor de inteles de ce testarea accesibilitatii si UI in general isi au rostul lor in procesul de testare.
Conform unor statistici OMS, circa 16% dintre persoanele de pe Pamant sufera de o anumita dizabilitate, dar e posibil ca procentul sa fie chiar si mai mare. Deci atunci cand se elaboreaza programe software, ele trebuie gandite si pentru aceste 1,3 miliarde de persoane, intr-o formula sau alta.
Usability Testing
Acest tip de testare este unul mai general, care inglobeaza si testarea accesibilitatii, dar care se bazeaza pe niste reguli mai largi. Usability testing verifica aspectele legate de experienta de utilizare a softului respectiv, cat de prietenoasa este acea aplicatie si cat de usor poate fi folosita pentru a realiza scopul pentru care a fost creata.
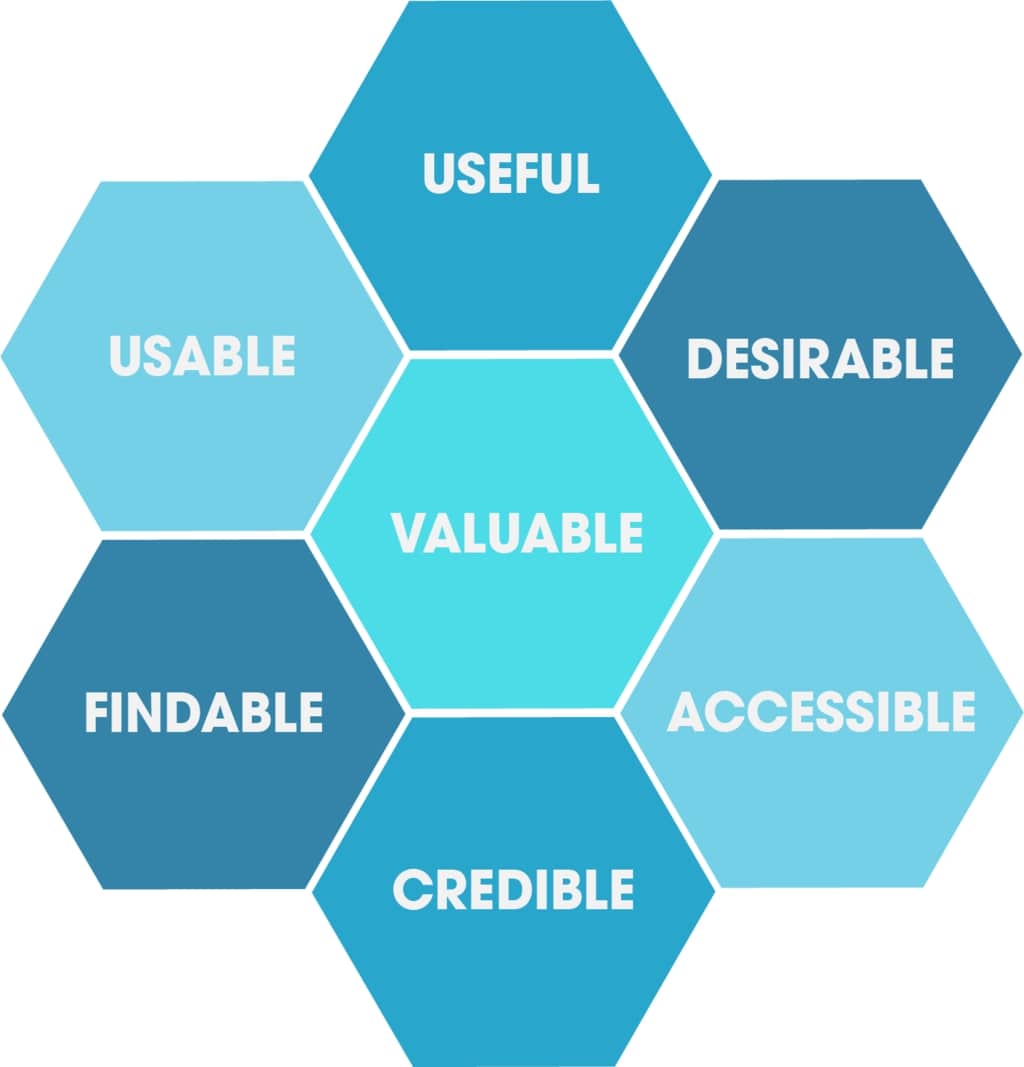
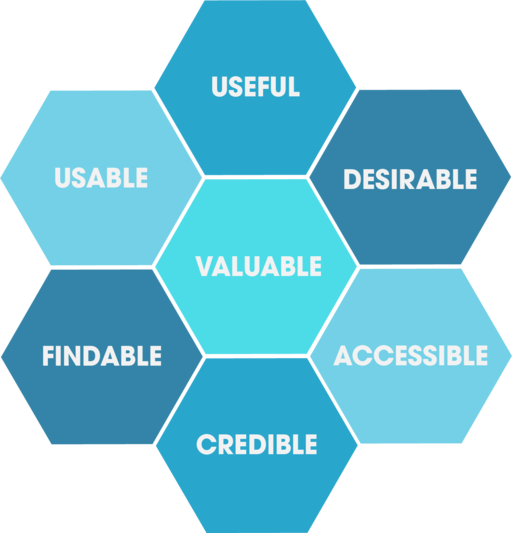
Atunci cand testam aspectul de utilizare concreta a unui soft, trebuie sa tinem cont de principiile generale de UX care sunt reunite in ceea ce se cheama ”UX Honeycomb” (fagurele de principii ale experientei utilizatorilor), care a fost sistematizat in aceasta forma in 2004 de catre Peter Morville. Acesta alcatuieste imaginea de cover a articolului.

Practic, Usability testing are rolul de a ne spune daca aplicatia este coerenta si usor de folosit chiar si de catre utilizatorii care nu au atat de multa experienta cu domeniul digital, ghidandu-ne dupa cateva intrebari de bun-simt ale utilizarii: cum fac sa ajung de aici acolo?; pe ce trebuie sa dau click acuma?; unde pot gasi sectiunea cu informatii despre X? si multe altele.
Testarea pe diferite navigatoare web (Cross Browser Testing)
Un alt mod prin care putem verifica daca un website respecta in mod uniform si consistent toate aspectele de design, estetica si utilizare este sa il testam in mod incrucisat pe mai multe browsere (navigatoare web).
De ce este important sa testam pe diverse browsere si nu doar pe unul singur? Pentru ca nu toti utilizatorii vor folosi exact acelasi browser pe care l-am folosit si noi la testare si unde am verificat ca merge bine aplicatia. Pe Google Chrome poate se comporta ok softul, apar toate elementele, culorile sunt cele stabilite, dar pe altele sa apara probleme, pe Mozilla Firefox, Opera sau Brave, care poate au o arhitectura diferita.
De multe ori e necesar sa discutam cu clientul care a comandat website-ul, deoarece el detine date si statistici despre clientii lui fideli sau potentiali si poate cere testarea pe un anumit browser. De exemplu, din analiza statistica rezulta ca 90% din utilizatori acceseaza website-ul Y de pe Microsoft Edge. In acest caz testarea incepe si se focuseaza pe acest browser. Astfel, e ideal daca verifici un site pe mai multe navigatoare, pe cele mai cunoscute macar, pentru a ne asigura ca totul merge si se vede bine.

Testarea adaptarii pe diferite rezolutii (Responsive Web Design Testing)
Tot legat de partea de testare in browser a aplicatiilor web in special este si ceea ce se cheama Responsive Web Design testing. In cadrul acestui tip de testare UI se verifica modul in care website-ul nostru se pliaza si se reaseaza pe diferite rezolutii din ce in ce mai mici, cu scopul de a pastra un mod cat mai practic si utilizabil al interfetei, astfel incat sa poata fi folosit adecvat pe diferite dispozitive: desktop, laptop, tableta sau telefon.
Situatia e asemanatoare cu cea de la Cross browser testing, nu avem de unde sa stim cine ce browser foloseste si de aceea trebuie testat pe cat mai multe si diferite. Si la Responsive testing trebuie sa verificam pe rezolutii diferite, pentru ca aplicatia poate fi folosita atat de oameni cu laptop la birou, cat si de un student pe telefonul mobil in parc.
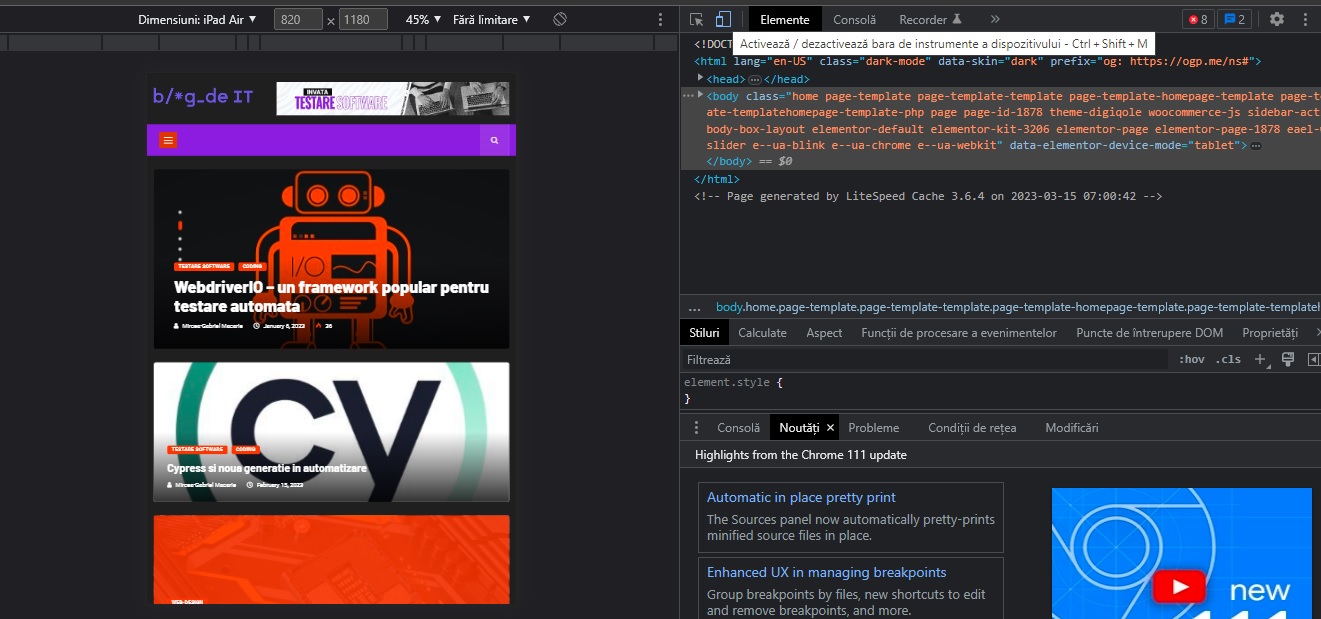
Acest tip de testare ne ajuta sa evitam probleme precum redimensionari gresite sau exagerate, scroll orizontal, marirea sau micsorarea scrisului. E mult mai eficient sa ai un website cu un design responsive decat o varianta diferita de mobile. Verificarea se poate face din Google Dev Tools (tasta F12 sau click dreapta + Inspect), si selectam optiunea a doua din coltul stanga-sus. De aici putem mari sau micsora rezolutia dupa bunul plac.

Exemple de buguri in UI Testing
Pe scurt, cateva din cele mai comune buguri care pot fi scoase in evidenta de testarea UI se refera in esenta la elemente ce tin de estetica, culori si contrast, aranjarea si corectitudinea scrisului, la aspecte ce tin de cat de usor poate fi accesat si folosit softul respectiv, si in ce contexte/ situatii poate fi folosit.
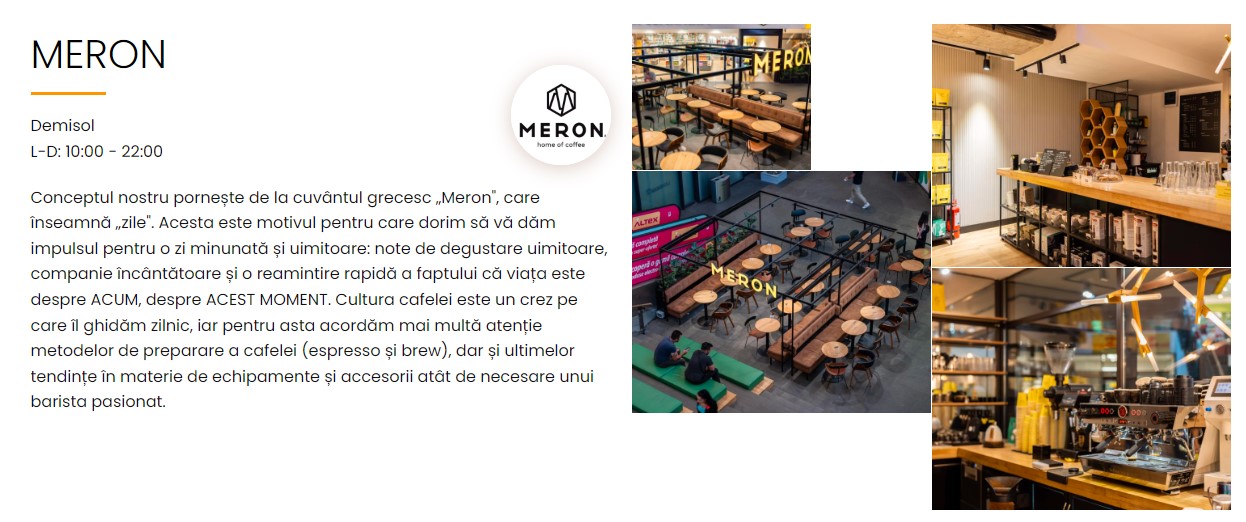
Un exemplu adaptat de bug de UI pe partea de aranjare a elementelor este cel din imaginea de mai jos. Se poate observa destul de usor ca pozele nu au, in aceasta situatie, o dimensiune egala si nu sunt aranjate uniform, intr-o asezare compacta. Asta inseamna ca avem un bug de UI.

Un alt exemplu sugestiv si adaptat este urmatorul. Avem un meniu in header-ul unui website, dar ale carui butoane prezinta mai multe probleme: fie nu apare scrisul, fie sunt greseli de spatiere ori de scriere corecta (typos). Acestea sunt tot niste buguri de UI, deoarece un utilizator nu va intelege din prima la ce ajuta unele butoane si poate fi indus in eroare, ingreunandu-i experienta de utilizare.

Ambele exemple au fost prelucrate in scop demonstrativ pentru a exemplifica buguri specifice de UI, ele neexistand pe site-urile originale.
Concluzii
In incheiere, se poate afirma fara nicio retinere ca testarea UI este una extrem de importanta in cadrul procesului de verificare a calitatii produselor software, si este la fel de necesara precum alte tipuri de testare.
Prin UI testing si prin diferitele sale forme de verificare, ne putem asigura ca aplicatia noastra poate fi folosita cat mai intuitiv de catre majoritatea utilizatorilor, ca poate fi accesata de persoanele cu dizabilitati, ca merge intr-un mod corespunzator pe cat mai multe browsere diferite si se adapteaza cat mai lin la rezolutii mai mari sau mai mici. Criteriile de care tine cont UI testing sunt mai putin tehnice si mai accentuate pe partea de interfata, design, aspect/ estetica si experienta utilizarii.
Rezolvarea defectelor ce tin de UI conduc natural si la imbunatatirea interactiunii dintre utilizator si aplicatie, sporind astfel calitatea experientei pe care o experimenteaza cu acest soft, fara impedimente majore ce se pot traduce ulterior in pierderi financiare sau de timp.
Surse consultate si suplimentare
Tipuri principale de testare software
Informatii generale despre UI testing gasesti 👉 aici, 👉 aici, 👉 aici si 👉 aici.
Despre testarea accesibilitatii
Despre Cross Browser testing si cum se face.
Cate ceva despre Usability testing si Responsive Web Design testing
Mai multe exemple de buguri in testarea UI poti citi 👉 aici si 👉 aici, si chiar sa vezi practic unul.
Despre UX Honeycomb